デカめのリストを持ち、search paramsでソートの順番を指定できる感じのアプリを作っている(
すると、なんだかstateを変更後にURLが変更されるのが遅い気がした。
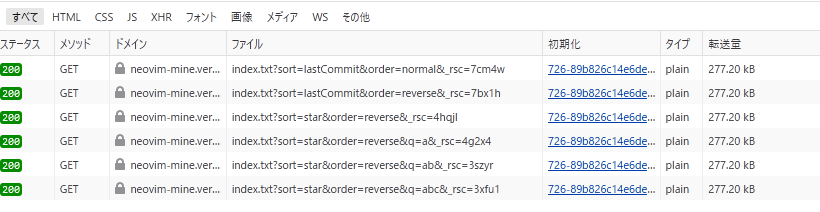
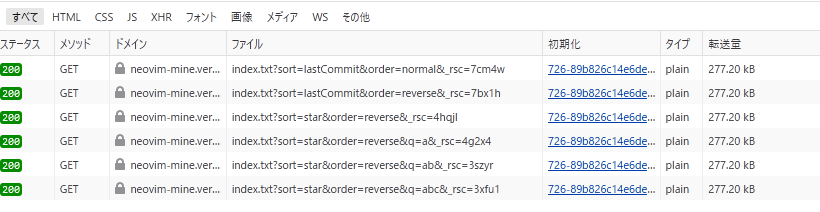
もしかしてと思いネットワークリクエストを見ると…

いやまあ確かにSSRではそれが正しいのだがSSGではどんなリクエストを送ろうが返ってくるものは同一のはずなのでこれは意味がない。
しかもなんだか動作もおかしくて、例えばソート順を変更すると瞬間で再ソートは行われるのだが1秒後にURLが変更されると同時にソート順がまた変更される。この再ソートはソートが不安定によるもののはずだが、そもそも2回ソートが行われるのが何故なのかがわからない・・・
https://example.com/?order=descみたいな感じ)。すると、なんだかstateを変更後にURLが変更されるのが遅い気がした。
もしかしてと思いネットワークリクエストを見ると…

router.push()する度にServer Componentsがfetchされている!いやまあ確かにSSRではそれが正しいのだがSSGではどんなリクエストを送ろうが返ってくるものは同一のはずなのでこれは意味がない。
しかもなんだか動作もおかしくて、例えばソート順を変更すると瞬間で再ソートは行われるのだが1秒後にURLが変更されると同時にソート順がまた変更される。この再ソートはソートが不安定によるもののはずだが、そもそも2回ソートが行われるのが何故なのかがわからない・・・
これはApp Directoryでは消え去った
Shallow Routingの機能が再度使えるようになれば動く気がするのだが…しばらくは入らなさそう?Shallow routing on Next.js 13's next/navigation · vercel/next.js · Discussion #48110
Summary Currently in Next.js 13 when adding / removing the search params, I always get a hard-reload. In Next.js 12, one could do something like router.push('/?counter=10', undefined, { shallow: tr...
![]() github.com
github.com
自分がSSGでのサーバーコンポーネントの処理を全然理解していないため何か変なことを言っている可能性は高い